KIÊN THỨC, THỦ THUẬT, TIN CÔNG NGHỆ
Custom checkbox là gì ? Và cách tạo custom checkbox đẹp dễ dàng
Nội dung chính
Chắc là khi các bạn làm giao diện web sẽ gặp nhiều thiết kế có các nút như checkbox hay là radio về các lựa chọn như là chọn giới tính, hoặc các sở thích. Tuy nhiên nó không phải là một checkbox hay radio bình thường khi chúng ta dùng <input type="checkbox"/>, mà là một dạng nào đó khác như nút Toggle giao diện Dark mode của site mình chẳng hạn.
Thì hôm nay mình sẽ hướng dẫn các bạn không chỉ về cách làm mà là về nguyên lý hoạt động của custom checkbox nữa để các bạn có thể hiểu cách nó hoạt động như thế nào mà có thể tuỳ biến thoải mái về sau cho những UIs lạ lẫm khác nữa nhé. Bắt đầu thôi nào.
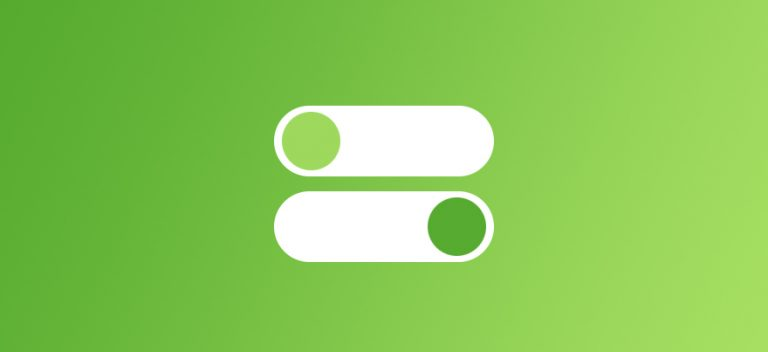
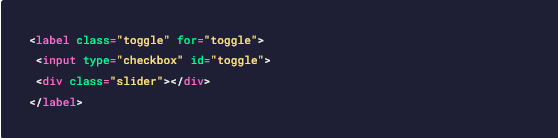
Ở đây mình sẽ hướng dẫn các bạn tạo ra một cái Toggle giống chỗ tuỳ biến giao diện Dark Mode của blog mình nha. Đầu tiên mình sẽ tạo HTML như sau

Ở thẻ label mình dùng attribute là for truyền vào là toggle nghĩa là trỏ tới ID nha và ID ở đây là cái input có type là checkbox ở bên trong có id=”toggle” á, các bạn khi làm việc với form sẽ thấy thẻ label dùng for cho mục đích này khi nhấn vào label thì input sẽ focus hoặc checked. Vậy tại sao thẻ label lại bao bọc cả input và thẻ div là vì chúng ta sẽ dùng CSS Combinators để có thể làm được custom checkbox với dấu cộng(+). Dấu + trong CSS là cùng cấp nằm gần nhau ví dụ ở HTML trên là thẻ input trỏ tới thẻ div hen. Tí nữa code CSS các bạn sẽ thấy ngay. Lúc này giao diện ta có tạm thời như sau với một checkbox bình thường.
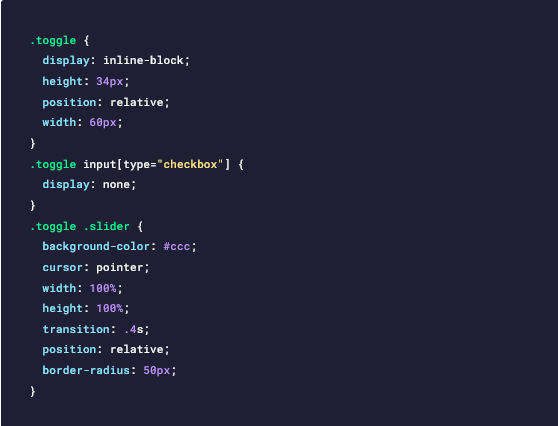
Lúc này mình sẽ code thêm CSS một chút cho nó trông oke hơn như sau

Mình thiết lập chiều cao và chiều rộng cho cái custom checkbox này là 34px và 60px, sau đó mình ẩn cái input[type=”checkbox”] đi bằng display: none và mình bắt đầu CSS tuỳ chỉnh cho cái .slider bên trong dưới dạng Toggle. Tạm thời lúc này ta có

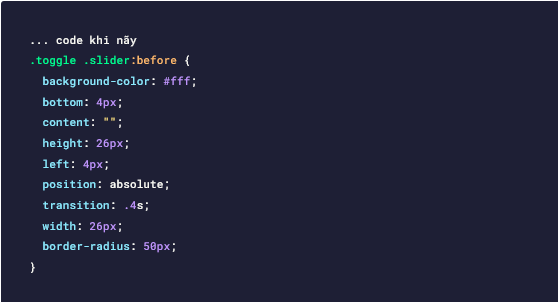
Khá hơn được chút rồi, việc tiếp theo là tạo ra một cái hình tròn bên trong, chúng ta sẽ dùng pseudo class :before để tạo.


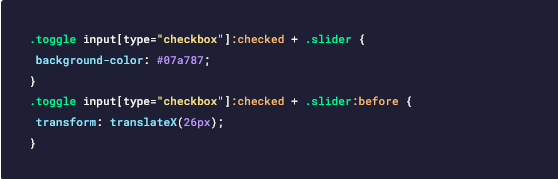
Tới đây chắc các bạn cũng hiểu rồi hen, nếu bạn nào chưa hiểu thì mình xin lý giải cách hoạt động nhé. Chúng ta ẩn input[type=”checkbox”] đi bằng display: none nhưng nó vẫn hiển thị trên HTML vì thế khi các bạn nhấn vào label thì nhờ for mà nó trỏ tới được input[type=”checkbox”] có ID là toggle đang bị ẩn đó và làm nó checked, nhờ vào :checked của input thì chúng ta có thể tuỳ biến được cái slider bên trong bằng CSS Combinator với dấu + chính là input[type="checkbox"]:checked + .slider lúc này ta có thể code CSS cho class .slider một cách dễ dàng.

Với hướng phân tích kỹ càng thì chúng ta có code như trên và tất nhiên sẽ có kết quả như mong đợi nhé.

Trước khi kết thì mình sẽ giải thích cho các bạn kỹ hơn một chút, vì ban đầu mình thiết lập cái toggle này có chiều cao là 34px thì khi mình làm cái hình tròn ở .slider:before là 26px thì mình có CSS là bottom: 4px và left: 4px thì các bạn trông thấy nó vừa vặn rất đẹp vậy tại sao biết là 4px, thì ta lấy chiều cao cái toggle là 34px trừ đi chiều cao hình tròn là 26px = 8px, ta chia cho 2 vì nó cách đều trên dưới trái phải nên là mỗi phía sẽ là 4px vì nó nằm bên trái ở dưới nên chúng ta sẽ dùng bottom: 4px và left: 4px.
Và khi nhấn vào checkbox thì mình có dùng transform: translateX(26px) thì là vì chiều rộng của toggle là 60px trừ đi 4px nhân 2 bên là 8px thì còn là 52px, mà bản thân hình tròn đã là 26px rồi thì lúc này translateX(26px) nữa sẽ là 52px đúng chuẩn luôn.
Một điều nữa là tại sao không dùng <input type="radio"/> trong trường hợp này là vì checkbox thì có thể check rồi bỏ check được còn radio thì không, radio thường dùng khi chọn một trong 2, hoặc 1 trong nhiều và chỉ chọn 1 cái mà thôi chứ không có check rồi bỏ check như checkbox được nên trong trường hợp này chúng ta không có dùng nhé.
Nhiều bạn hỏi là mình thấy người ta làm ra dấu tích màu trắng nền xanh khá đẹp thì nguyên lý làm cũng như cách mình chia sẻ ở trên nhưng style CSS khác đi thôi. Dấu tích thì nguyên lý của nó là một hình chữ nhật trong suốt có border-left và border-bottom sau đó xoay khoảng 45 độ là ra hình dấu tích rồi.
Như vậy là xong, hi vọng với bài viết này sẽ giúp các bạn hiểu được cách mà một custom checkbox hoạt động như thế nào để từ đó có thể tự làm ra được nhiều custom checkbox hay radio khác hoặc có thể hiểu được các đoạn code trên mạng họ làm như thế nào và cách làm ra sao để có thể áp dụng vào dự án của các bạn một cách hiệu quả. Cuối cùng thì xin chúc các bạn một ngày tốt lành và mạnh khoẻ.