CLOUD COMPUTING, KIÊN THỨC, PHÁT TRIỂN THƯƠNG HIỆU
Bí kíp tối ưu hình ảnh để tăng tốc độ website
Nội dung chính
“Tại sao website lại chậm như vậy?”
Đó là câu hỏi mà rất nhiều chủ doanh nghiệp, quản trị web, người làm marketing thắc mắc khi thấy trang web cần quá nhiều thời gian để tải. Theo nghiên cứu từ Google, khách hàng sẵn sàng bỏ đi nếu website mất hơn 3 giây để tải nội dung. Tuy nhiên trong thực tế, Google nhận ra có đến 70% website trên di động cần 5 giây để tải nội dung trên màn hình đầu tiên, và hơn 7 giây để tải đầy đủ tất cả nội dung còn lại.
Việc tối ưu tốc độ website trở nên đặc biệt quan trọng để doanh nghiệp tăng khả năng cạnh tranh và phục vụ khách hàng tối đa. Bài viết dưới đây sẽ hướng dẫn cách thức giúp chủ doanh nghiệp tối ưu hình ảnh để tăng tốc độ website mà không cần rành về kỹ thuật, code hay thiết kế.
Hình ảnh, hơn 80% nguyên nhân làm chậm website
Không riêng gì hình ảnh, bất cứ tập tin nào có dung lượng lớn mà cần tải xong mới thể hiện được “đầy đủ ý nghĩa” trên website thì đều ảnh hưởng lớn tới tốc độ tải trang.
Đa phần các website hiện nay được phủ đầy bằng hình ảnh (nhất là website thương mại điện tử). Những thành phần còn lại cấu thành website (HTML, CSS, JS, Font,…) dù khá nhiều tập tin nhưng lại chiếm dung lượng không đáng kể, tầm 10-20%.
Vì vậy đa số website tải trang chậm thường là do không xử lý ảnh (không nén, chọn sai định dạng và kích thước phù hợp,…) trước khi đưa lên. Vậy nên ta cần bắt tay vào tối ưu hình ảnh trước khi xử lý các yếu tố khác
3 Bước tối ưu hình ảnh – tăng tốc website
Bài viết sẽ chỉ tóm tắt 3 bước chính cần phải làm để tối ưu hình ảnh, nhằm tăng tốc website. Cụ thể:
1. Hiểu 4 định dạng ảnh hay được dùng nhất trên internet hiện nay
Theo PageSpeed Insights thì 96% lưu lượng tải hình ảnh trên Internet hiện nay từ các định dạng ảnh GIF, PNG, JPG và WebP. Bởi vì độ phổ biến của chúng trên website nên ta không cần để tâm tới các định dạng khác mà chỉ nên tập trung vào 4 định dạng này.
Nên dùng định dạng ảnh nào cho từng mục đích?
1.1. JPGs: Đây là định dạng phổ biến nhất hiện nay vì dung lượng khi nén tốt mà vẫn giữ được chất lượng ảnh đáng kể. Phù hợp cho dùng ảnh với chất lượng cao và nhiều màu sắc phức tạp. Được khuyến cáo dùng trong đa số trường hợp nếu có thể, ví dụ như: ảnh sản phẩm, banner, background,…

Tuy nhiên do luôn có nền (mặc định là trắng) nên không thể áp dụng cho các trường hợp ảnh cần có nền trong suốt.
1.2. PNG: Cũng là định dạng phổ biến không thua kém gì JPGs nhưng lại có chất lượng hình ảnh nhỉnh hơn JPGs. Rất phù hợp để dùng trong vài trường hợp cần chất lượng gần như tối đa, hình ảnh chụp sống động và xóa được phông nền như: logo, icon, hoặc các ảnh chồng lên phức tạp.

Ảnh PNG lại có dung lượng lớn hơn rất nhiều (x2, x3) so với JPGs. Thường chỉ nên dùng cho logo hoặc khi thật sự cần thiết.
1.3. GIF: Là viết tắt của Graphics Interchange Format, một loại ảnh được tạo ra bởi CompuServe. Ảnh GIF thường bao gồm tối đa 256 (khá ít) nên ảnh GIF (tĩnh) thường có dung lượng nhỏ hơn JPGs nhiều.

GIF có thể lưu lại dạng nền trong suốt và hỗ trợ làm ảnh động khá tốt, thay cho các clip ngắn khá hiệu quả và tối ưu dung lượng hơn video nhiều lần. Lưu ý đừng lạm dụng ảnh GIF động (dài) vì có khi lại nặng hơn cả PNG. Tốt nhất chỉ nên dùng cho ảnh động giả lập trạng thái đang tải trang hoặc những chỗ cần làm website sinh động hơn (mà vẫn tải nhẹ hơn video)
1.4. WEBP: định dạng ảnh này được Google tạo ra và họ đang khuyến cáo sử dụng trong mọi trường hợp nếu có thể. Định dạng ảnh này nén cực tốt (hơn JPG, PNG nhiều) mà chất lượng không quá thay đổi, kể cả ảnh có nền trong suốt và ảnh động. Hầu hết trình duyệt hiện tại như Chrome, Firefox, Edge, Opera đều hỗ trợ ngoại trừ Safari của Apple.

2. Chủ động nén ảnh trước khi tải lên website
Vì không phải lúc nào các hệ thống CMS (hệ thống Quản trị nội dung) cũng nén hình ảnh giúp bạn, và nếu có thì cũng chưa chắc nén tự động lại đáp ứng đủ yêu cầu chất lượng của bạn. Vì vậy hãy chủ động nén ảnh trước khi tải lên website.
Các CMS phổ biến hiện mặc định chỉ tự thay đổi ảnh ra nhiều kích thước khác nhau dựa trên ảnh gốc. Muốn tự động nén (compress) ảnh thì cần cài thêm vài plugin (phần mềm bổ trợ). Dĩ nhiên CPU của máy chủ cũng hoạt động nhiều hơn mỗi khi bạn upload ảnh lên.
Tóm lại, sau khi chọn đúng định dạng ảnh, bạn nên nén trước khi đẩy lên website bằng các công cụ nén ảnh phổ biến.
3. Sử dụng đúng kích thước ảnh hiển thị trên website
Khi chấm điểm trên PageSpeed hay GTMetrix bạn sẽ thấy các từ khóa như Dimension hay Responsive Image. Đại khái đây là những lời khuyên rằng bạn nên đưa lên website ảnh khớp kích thước mà website sẽ hiển thị cho người dùng.
3.1. Kích thước ảnh đúng là gì?
Là kích thước ảnh (cố định hoặc tối đa) mà website cho phép hiển thị ở vị trí cụ thể để người dùng thấy được. Thường được quy định bởi thiết kế của website ngay từ đầu. Dù bạn dùng ảnh có kích thước lớn hơn gấp nhiều lần thì website cũng chỉ hiển thị đúng hoặc tối đa như kích thước mặc định.
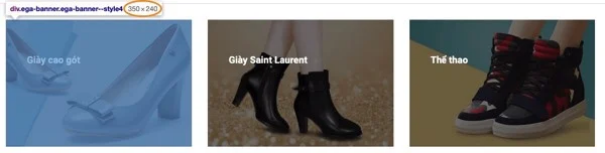
Ví dụ 1 về kích thước cố định:

Banner này đã được website định nghĩa để hiển thị ảnh 350×240 pixel. Nếu bạn upload ảnh 700×480 pixel hay 1400×960 pixel thì website cũng chỉ hiển thị 350×240 pixel thôi. Khi upload ảnh lớn hơn kích thước được website hiển thị, bạn sẽ chỉ làm website nặng nề hơn chứ hình ảnh không hề nét hay đẹp hơn.
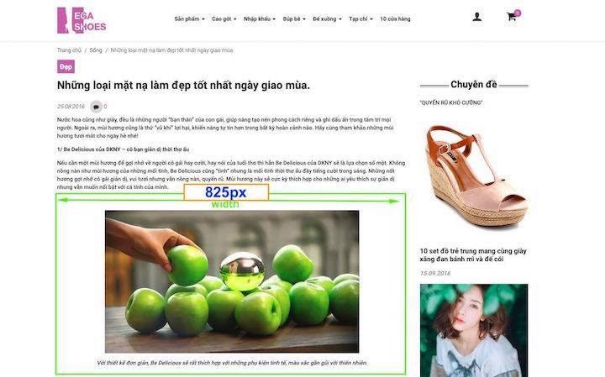
Ví dụ 2 về kích thước tối đa:

Chiều rộng tối đa (max-width) khung nội dung bài viết là 825 pixel. Tương tự ví dụ trên, nếu bạn upload ảnh lớn hơn 825px thì website cũng chỉ hiển thị tối đa là 825px thôi.
Trong ví dụ 2, ảnh mô tả trong bài viết chỉ có chiều rộng là 500px để đảm bảo không dư thừa. Bạn hoàn toàn có thể quy định kích thước này, không bị website gán kích thước cố định như banner ví dụ 1 (nên ảnh không bị mờ).
3.2. Làm sao biết được kích thước đúng?
Có nhiều cách để xác định được kích thước ảnh đúng cho website hiện tại, phổ biến là 3 cách dưới:
- Hỏi người đã thiết kế website, họ sẽ cung cấp cho bạn danh sách các kích thước được quy định để hiển thị tốt nhất.
- Xem các hướng dẫn, gợi ý có ngay trong chỗ thiết lập trong giao diện nếu bạn mua giao diện mẫu sẵn có trên kho.

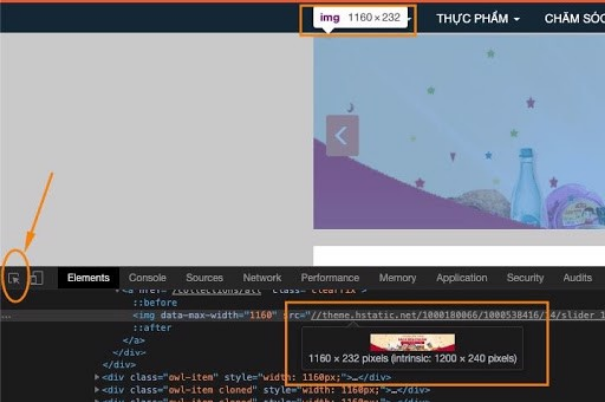
Hướng dẫn kèm sẵn trong phần thiết lập giao diện - Tự đo nếu bạn biết sử dụng công cụ Inspect (F12) có trong trình duyệt.

Mô tả cách dùng công cụ Inspect DOM (F12) của trình duyệt Chrome
Vậy các ảnh hiển thị mỗi trang một kích thước khác nhau thì sao?
Các nội dung cần trình bày hình ảnh mỗi trang có một kích thước quy định khác nhau như Trang sản phẩm hoặc Blog cần làm gì khi:
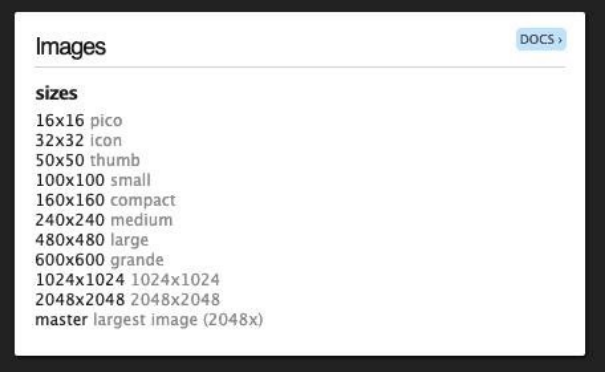
- Ở trang danh sách sản phẩm cần ảnh kích thước là 240×240 pixel
- Vào trang chi tiết sản phẩm cần ảnh đầy đủ có kích thước 600×600 pixel
Ở trường hợp này bạn sẽ chọn kích thước đúng ở trang chi tiết sản phẩm (cố định 600×600 px) để đảm bảo chất lượng ảnh hiển thị cho khách hàng.
Phần tối ưu kích thước ảnh sản phẩm ở trang danh sách (240×240) lúc này buộc phải có kỹ thuật can thiệp. Người lập trình website sẽ dựa vào giới hạn nền tảng hiện có (hoặc khả năng của mình) để load ảnh nhỏ tối ưu hơn ở trang danh sách.

Ở đây Medium size và Large size hay được các giao diện sử dụng làm ảnh ở trang danh sách. Tùy vào các vị trí ảnh xuất hiện mà bạn chọn kích thước phù hợp. Mỗi giao diện website đều được thiết kế với từng tỷ lệ và kích thước rõ ràng, hãy tải ảnh với đúng kích thước vừa đủ cho website hiển thị.
Tóm lại
Ngoài việc biết cách sử dụng đúng định dạng ảnh và nén ảnh trước khi đưa lên website, bạn cần nhớ luôn sử dụng đúng kích thước ảnh website cần hiển thị để tối ưu tốc độ tải trang tối đa. Làm tốt 3 lưu ý này đã có thể tăng tốc website của bạn lên đến 80%.
Vẫn còn những yếu tố khác giúp tăng tốc độ tải trang sẽ được giới thiệu trong Ebook: Cẩm nang tối ưu tốc độ website cho người không rành công nghệ sắp ra mắt.
Nguồn: Egany (có bổ sung, chỉnh sửa)