PHÁT TRIỂN THƯƠNG HIỆU
Trang chủ là gì? Những lưu ý khi thiết kế homepage
Nội dung chính
Trang chủ hay còn gọi là homepage là một thuật ngữ vô cùng phổ biến trong thời đại kỹ thuật số. Bất kỳ trang web nào khi truy cập đều bắt buộc phải có trang chủ. Bởi trang chủ được xem là “mặt tiền” của một website. Vậy trang chủ là gì và những lưu ý khi thiết kế trang chủ để tăng trải nghiệm người dùng? Hãy cùng HBMEDIA khám phá qua bài viết dưới đây nhé!
Trang chủ là gì?
Theo Techopedia định nghĩa: trang chủ (homepage) là trang mặc định hoặc trang đầu của một website. Đây là trang đầu tiên mà người dùng nhìn thấy khi truy cập một trang web.

Các trang chủ giống như một thư mục gốc của trang web. Thư mục gốc này sẽ chứa các thư mục con, nơi người truy cập có thể đi sâu hơn vào các trang khác nhau của trang web. Ví dụ: một trang web thông thường có trang chủ với các thư mục khác như “giới thiệu”, “liên hệ”, “sản phẩm”, “dịch vụ”, “báo chí” hoặc “tin tức”.
Ngoài ra, trang chủ thường phục vụ việc định hướng người dùng truy cập bằng cách cung cấp tiêu đề, hình ảnh và nội dung của trang web. Trong một số trường hợp, nó còn thể hiện chủ sở hữu trang web. Một trong những ví dụ điển hình là trang web doanh nghiệp, có tên doanh nghiệp ở một vị trí nổi bật và thường có logo, đồng thời hiển thị các hình ảnh liên quan đến doanh nghiệp đó, chẳng hạn như ai làm việc ở đó, doanh nghiệp sản xuất cái gì? Hay đây là một tổ chức vì cộng đồng?
Ví dụ: Bạn truy cập https://hbmedia.com.vn sẽ hiển thị trang chủ được thiết kế chuyên nghiệp. Thông thường, đây là trang đầu tiên khi người dùng truy cập vào trang sẽ nhìn thấy. Với một số trang web như báo hoặc cổng thông tin điện tử sẽ hiển thị theo cách khác, thông tin mới cập nhật sẽ được ưu tiên hiển thị, được tùy chỉnh theo sở thích của khách truy cập.
Chức năng của trang chủ (homepage)
Điều hướng người dùng đến các trang khác
Bố cục trang và khả năng điều hướng dễ dàng là một trong những vai trò quan trọng của trang chủ. Chức năng chính của trang chủ là hướng người dùng đến các trang khác của bạn, vì vậy điều quan trọng là các mục của trang chủ phải được phân chia rõ ràng. Khu vực điều hướng chính nên phân chia các mục nội dung quan trọng nhất của trang web để người dùng có ý tưởng về những gì họ sẽ tìm thấy.

Thanh menu trên trang chủ điều hướng người dùng
Cung cấp nội dung cho người dùng
Thông thường, trang chủ là nơi cập nhật những tin tức, bài viết mới nhất. Nếu người dùng quan tâm đến những tin tức mới, họ sẽ truy cập trang chủ để tìm hiểu về những thông tin này.
Lý do cho điều này rất đơn giản: Hầu hết thông tin được trình bày trên trang chủ có rất ít kết nối với người truy cập và nhu cầu của họ bởi vì mọi người tìm kiếm thông tin cụ thể, không chung chung. Do đó, họ lướt qua trang chủ để tìm thứ họ thực sự muốn.

Trang chủ đưa những tin tức mới nhất lên đầu
Vai trò của trang chủ là gì?
Xây dựng thương hiệu rõ ràng
Trang chủ giống như cửa chính của một ngôi nhà vậy! Việc xây dựng thương hiệu chỉn chu và chuyên nghiệp sẽ giúp ngày càng nhiều người “gõ cửa” để tìm hiểu nhiều hơn về sản phẩm và doanh nghiệp của bạn. Chính vì thế, logo của công ty phải được thiết kế rõ ràng và ở vị trí nổi bật.

Logo nên được đặt ở vị trí nổi bật trên trang chủ
Kết nối mạng xã hội
Vai trò của trang chủ là gì? Một cách tuyệt vời để thiết lập uy tín là liên kết trang web đến các tài khoản mạng xã hội trên trang chủ của bạn. Chia sẻ các tài khoản như Facebook, Twitter, LinkedIn, Instagram, ở chân trang chủ (và trên toàn bộ trang web của bạn). Điều này sẽ cho phép người dùng dễ dàng chia sẻ nội dung trên trang web của bạn.

Chân trang chủ thường thêm link các tài khoản xã hội khác
Các lưu ý khi thiết kế trang chủ (homepage)
Người ta thường nói rằng “không thể đánh giá một cuốn sách qua bìa của nó”. Mặc dù điều đó có thể đúng với sách (và cả con người), nhưng nó không đúng với trang chủ của một trang web. Sau khi tìm hiểu trang chủ là gì bạn có thể tạo ra hoặc phá vỡ trải nghiệm của người dùng, thậm chí khiến họ từ bỏ việc lướt trang web đó. Dưới đây là những lưu ý và sai lầm cần tránh khi thiết kế homepage.
Tìm hiểu người dùng truy cập trang web
Bắt đầu bằng cách thu thập thông tin về khách truy cập của bạn. Họ suy nghĩ như thế nào? Hành động của họ sẽ ra sao khi truy cập vào trang chủ?. Nghiên cứu trải nghiệm người dùng là một cách tuyệt vời trong việc thiết kế trang chủ của bạn. Một số phương pháp cụ thể có thể giúp bạn thu thập thông tin này là phỏng vấn trực tiếp đối tượng người dùng hoặc dùng phiếu khảo sát.

Hiểu về người truy cập là bước quan trọng nhất khi thiết kế trang chủ
Xác định bố cục
Một nghiên cứu của Microsoft đã cho thấy rằng 99% các trang web chỉ có 10 giây để níu chân người dùng ở lại trang chủ. Có nghĩa là, bạn chỉ có 10 giây để truyền tải nội dung của website.
Vì thế, bố cục trang chủ của bạn phải giúp người dùng dễ dàng tìm thấy những gì họ cần trên trang web của bạn. Cách bạn xử lý người dùng (UI) sẽ quyết định thành công của trang chủ.
Mặc dù có nhiều nguyên tắc cần ghi nhớ khi thiết kế bố cục trang chủ, nhưng ba nguyên tắc sau đây là những vấn đề mà bạn cần lưu ý nhất.
- Kiểu chữ
Một trang web không thể tồn tại mà không có câu từ, và cách thiết kế chúng là vô cùng quan trọng. Ví dụ: nếu chữ quá bé, người dùng sẽ cần phải nheo mắt khi đọc trên trang chủ. Hãy cân nhắc về kích thước, vị trí, màu sắc và đảm bảo mọi thứ đều dễ đọc. Tránh xa phông chữ trang trí; thay vào đó, hãy chọn một phông chữ hiện đại hơn, như sans serif.
Mẹo
Chọn một phông chữ đơn giản, có độ đậm nhạt khác nhau, như đậm, siêu mỏng, đen, nhạt và thường. Tạo sự tương phản cao giữa các chuyên mục khác nhau của nội dung hay những phần bạn muốn nhấn mạnh. Ví dụ: một cách hay nhất trong việc thiết kế trang chủ là sử dụng phông chữ lớn hơn nhiều cho dòng tiêu đề hơn là cho phần nội dung không quan trọng.

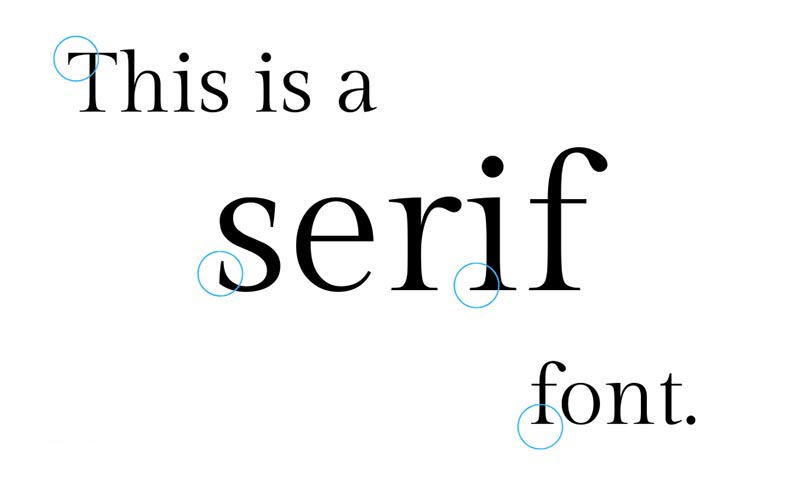
Kiểu chữ Sans serif
- Hình ảnh
Những gì chúng ta thấy tác động đến quyết định và cảm xúc của chúng ta. Thậm chí có một câu nói phổ biến trong thế giới ẩm thực là “ăn bằng mắt”. Điều này cũng đúng đối với trang chủ của một website. Vì vậy, hãy đảm bảo rằng bạn đang chọn những hình ảnh bắt mắt liên quan tới khách truy cập và chạm tới cảm xúc của họ. Những hình ảnh đó có thể hiện được vấn đề mà họ đang cố gắng giải quyết không? Nó có thể chạm tới cảm xúc của họ không?
Mẹo
Ví dụ: đối với thiết kế website thương mại điện tử, hãy chọn những hình ảnh chuyên nghiệp phản ánh những gì người dùng của bạn thường thấy nếu họ mua sắm tại cửa hàng. Hoặc nếu bạn đang thiết kế trang chủ cho một đại lý nhận nuôi chó, hãy hiển thị những hình ảnh không chỉ về chó mà còn là những hình ảnh đầy cảm xúc về người chủ đang tương tác với chú chó của mình.

Hình ảnh của trang chủ đẹp mắt sẽ thu hút người dùng ở lại lâu hơn
- Bố cục
Chọn đúng kiểu chữ và hình ảnh là chưa đủ; lắp ráp tất cả lại với nhau cũng quan trọng không kém. Một cách để làm điều này là thông qua sự kết hợp của hình ảnh và vị trí các chuyên mục. Để xác định điều này, bạn cần suy nghĩ về trải nghiệm người dùng khi truy cập trên trang chủ. Bố cục trên trang chủ nên được thiết kế rõ ràng với lời kêu gọi hành động mạnh mẽ.
Mẹo
Tạo một câu chuyện để dẫn khách truy cập qua trang chủ và kể câu chuyện đó qua hình ảnh và văn bản của bạn. Cần phải rõ ràng bạn muốn họ làm gì và bạn muốn họ tương tác với trang chủ như thế nào.

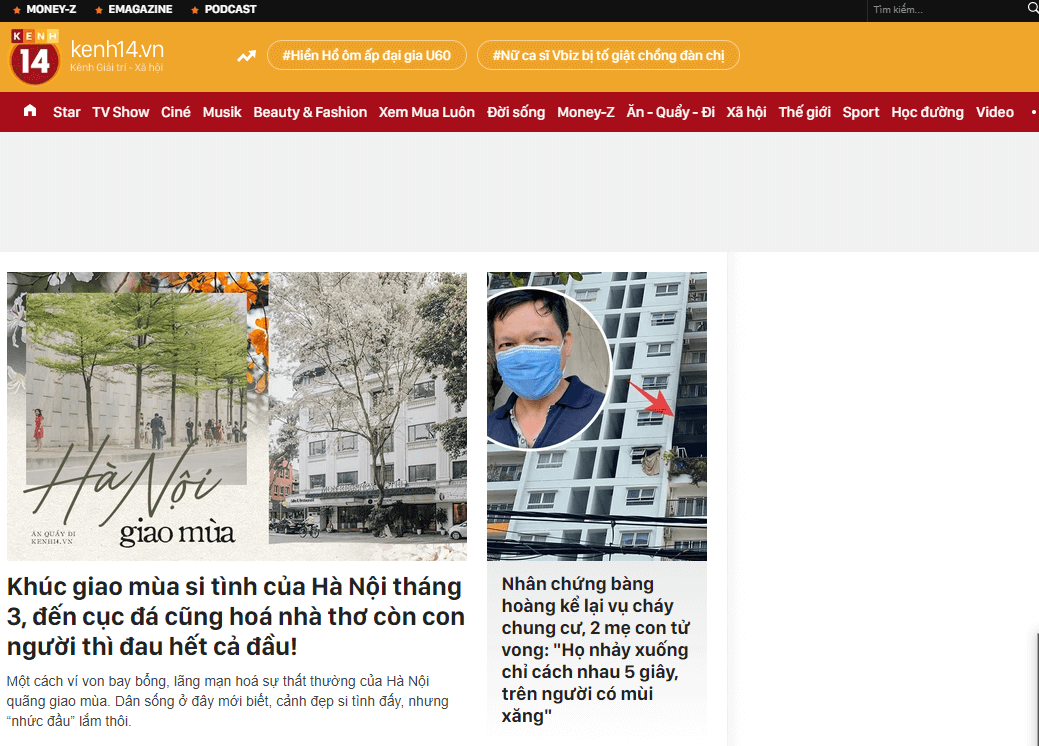
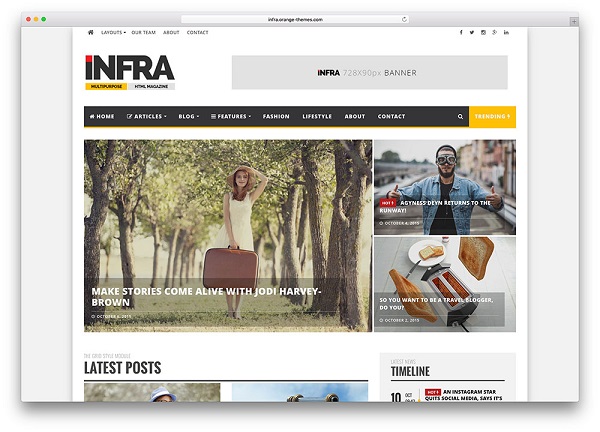
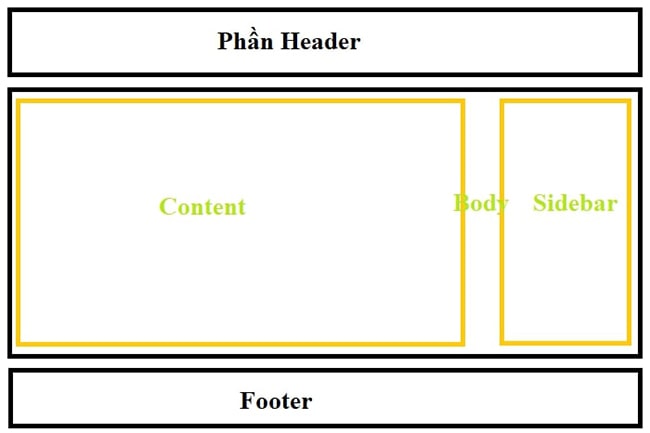
Một trong những ví dụ của bố cục trên trang chủ
Xem xét nền tảng
Khi Apple phát hành iPhone đầu tiên vào tháng 6 năm 2007, hãng đã giới thiệu cho chúng ta một trải nghiệm duyệt web mới. Giờ đây, chúng ta thậm chí còn có nhiều thiết bị hơn để xem các trang web, tất cả đều có độ phân giải màn hình khác nhau. “Trải nghiệm lần đầu tiên” của khách truy cập với trang chủ có thể xảy ra trên thiết bị di động hoặc bất kỳ thiết bị nào khác, đó là lý do tại sao thiết kế trên các nền tảng khác nhau lại quan trọng như vậy.
Do đó, trang chủ của bạn nên xem xét các chế độ xem thay thế. Cách bạn sắp xếp kiểu chữ, hình ảnh và bố cục sẽ cần phải chuyển từ máy tính để bàn sang thiết bị di động để mang lại trải nghiệm liền mạch.
Một trong những cách để đạt được điều này là triển khai phương pháp “ưu tiên thiết bị di động”. Trong bản thiết kế đó, bạn sẽ ưu tiên cho một màn hình nhỏ hơn trước khi thiết kế cho một màn hình lớn hơn như máy tính để bàn. Bạn cần phải lưu ý cách bố trí các yếu tố thiết kế tránh lạm dụng quá nhiều element khiến người dùng bị choáng ngợp. Thiết kế trang chủ đơn giản và phù hợp là chính là chìa khóa.

Nên thiết kế trang chủ trên nhiều nền tảng, đặc biệt là điện thoại
Kết luận:
Hãy nhớ rằng trang chủ là ấn tượng đầu tiên khi người dùng truy cập trang web. Hiểu được trang chủ là gì và những lưu ý khi thiết kế homepage sẽ giúp bạn tạo ra một trang chủ điều hướng người dùng đến các trang khác tốt hơn. HBMEDIA mong rằng những kiến thức trên đây sẽ phần nào giúp bạn hiểu rõ hơn khi mới bắt tay vào tìm hiểu trang chủ.