CHATBOT MARKETING
Hướng dẫn tạo Gamification bản Landing Page trên AppOn
Nội dung chính
Đây là bài hướng dẫn tạo Gamification bản Landing Page trên AppOn mình viết dành riêng cho học viên khoá Inbound Marketing của Vinalink.
Bạn nào có nhu cầu tư vấn triển khai chiến dịch Gamification Marketing có thể trực tiếp inbox Facebook mình tại đây. Mình đã có kinh nghiệm tư vấn gần 500 chiến dịch Gamification Marketing các brand lớn nhỏ như: VNPay, Biluxury, TMV Ngọc Dung, Bibomart, Aristino….
Trong quá trình setup nhiều bạn sẽ thắc mắc sao AppOn cấu hình, thiết lập phải dùng nhiều nền tảng khác nhau như: Studio AppOn, Merchant.. Đó là do cấu trúc xây dựng hệ sinh thái bên mình, nền tảng AppOn được sinh ra để phục vụ nhà kinh doanh có thể tạo ra các Web App nhúng vào các nền tảng khác nhau để phục vụ Marketing, Gamification chỉ là 1 sản phẩm nhỏ trong AppOn. Sắp tới mình sẽ viết chia sẻ cho mọi người 1 bài khác về cách khai thác và ứng dụng các nền tảng này để phục vụ việc marketing và bán hàng tự động.
Việc tạo gồm 5 bước cơ bản sau:
- Tạo tài khoản trên AppOn.
- Sao chép trang Gamification trên nền tảng AppOn.
- Cấu hình tỷ lệ, luật chơi cho chiến dịch Gamification.
- Thiết kế giao diện vòng quay, phần quà.
- Thiết lập trang Gamification, hình ảnh vòng quay, hệ thống quản trị người chơi.
Giờ chúng ta sẽ đi đến từng bước nhé, bắt đầu thôi…
Phần 1. Tạo tài khoản
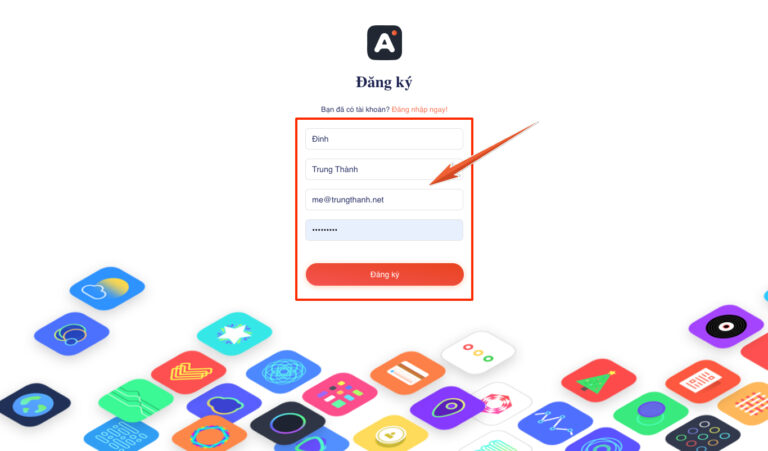
Bạn hãy tạo 1 tài khoản trên AppOn, bằng cách truy cập vào https://studio.appon.vn để đăng ký tài khoản. Bấm vào Signup now! điền thông tin bao gồm: tên, email, mật khẩu rồi bấm “ĐĂNG KÝ” để hoàn thành.

Sau khi đăng ký tài khoản xong bạn đăng nhập vào nền tảng AppOn
Phần 2: Tạo trang LandingPage Gamification
AppOn cung cấp một kho giao diện có sẵn, bên cạnh những giao diện thiết kế riêng cho khách hàng. AppOn có thể giúp bạn tạo một chiến dịch Minigame đa kênh trên các môi trường như:
- Website & Landing Page: Được tích hợp vào web dạng popup. Sử dụng landing page sẵn có hoặc cài tên miền riêng.
- Facebook, Chatbot: Tích hợp Facebook, Messenger với hình thức API, share link.
- App Mobile: Tích hợp vào app theo dạng In App Brower hoặc API
- Chuỗi cửa hàng: Hoạt động theo cơ chế Scan QR Code, có thể tích hợp với CRM, POS…
- Livestream bán hàng: Tổ chức Minigame realtime trên livestream, có thể lọc được người bình luận, chia sẻ để tổ chức minigame trao quà cho từng đối tượng.
Ở trong bài viết này mình chỉ hướng dẫn bạn đơn giản việc bạn có thể tạo ra một Landing Page Minigamge phục vụ chiến dịch marketing. Những luồng sâu hơn, bạn có thể inbox mình trực tiếp để được tư vấn triển khai miễn phí.
Việc tạo trang Landing Page Gamification ở đây đơn giản là bạn sao chép những mẫu AppOn đã làm về tài khoản của bạn và chỉnh sửa giao diện lại. Ví dụ đây là 1 trang Landing Page đã được tạo bạn có thể sao chép mẫu này trên AppOn: https://app.appon.vn/6100089682ed736c4777b6ec/
Câp nhật 31/08/2021: Hệ thống AppOn đang cập nhật nên tạm thời bạn không thể sao chép app trên kho ứng dụng được. Bạn bấm vào link sau để sao chép mẫu app game về: https://studio.appon.vn/studio/dashboard/6100089682ed736c4777b6ec
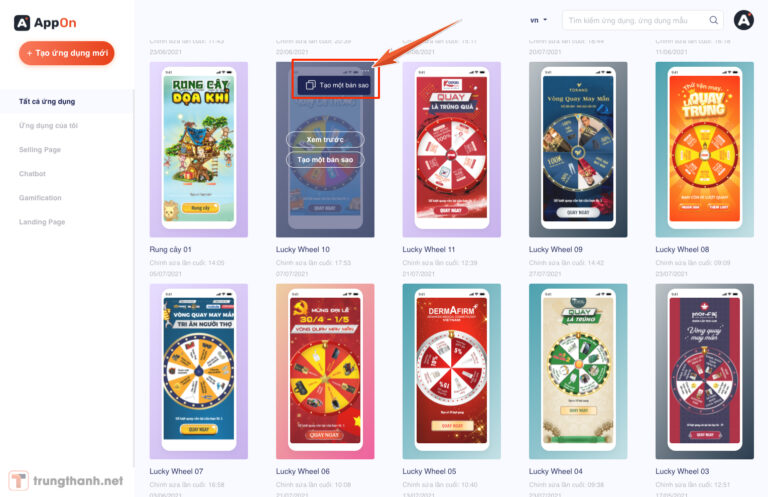
Để sao chép bạn vào Gamification -> Chọn giao diện bạn muốn ở đây mình chọn dạng vòng quay may mắn rồi bấm “Tạo một bản sao” để sao chép app về.

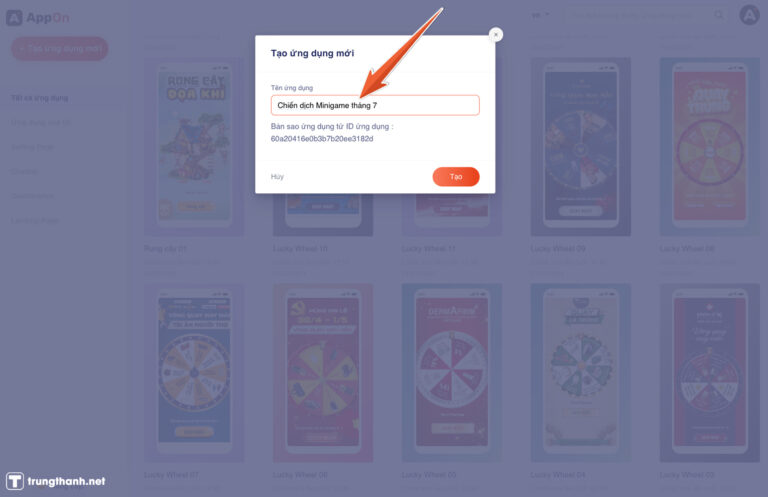
Tiếp theo, bạn hãy đặt tên App của mình theo bạn mong muốn, bấm “Tạo”.

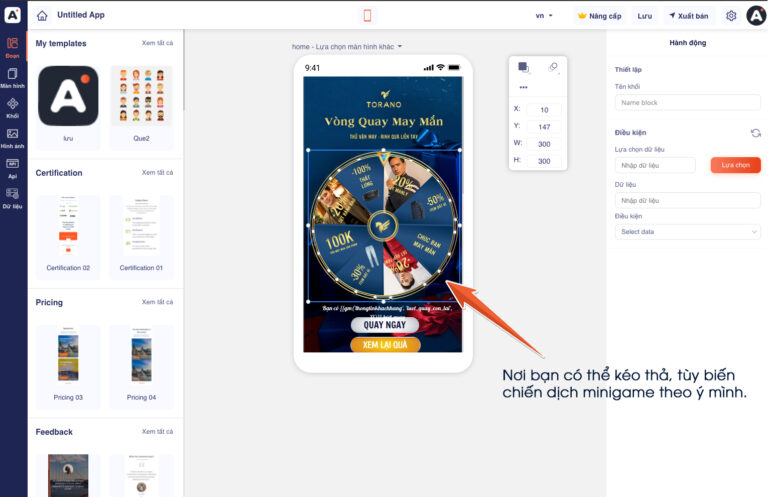
Sau khi bạn tạo xong App, đây sẽ là giao diện chỉnh sửa trang Landing Page Minigame. Tại đây bạn sẽ chỉnh sửa link hình ảnh vòng quay, background trang minigame, hình ảnh các phần quà & cấu hình tỷ lệ phần thưởng.
AppOn là một nền tảng thiết kế Web Application (app có tính ứng dụng cao trên các nền tảng phục vụ marketing) nên bạn hoàn toàn có thể tùy biến, kéo thả, thay đổi theo ý bạn.

Phần 3: Cấu hình tỷ lệ & luật chơi Gamification
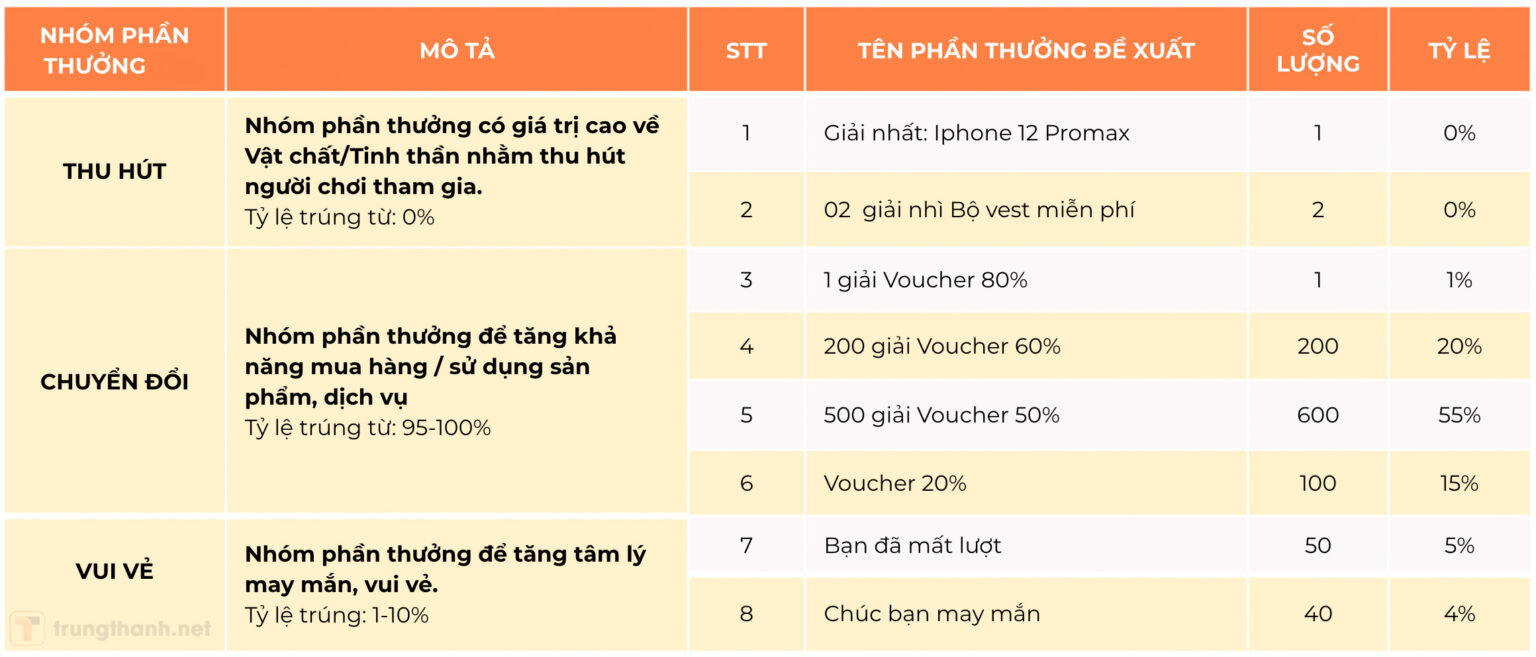
Phần này là phần cũng khá quan trọng giúp bạn thiết lập tỷ lệ và luật chơi. Dựa vào bảng đề xuất chia phần thưởng bạn đã định sẵn để thiết kế phần quà vào mặt vòng quay, phần này mình đã chia sẻ cho các bạn học lớp Inbound Marketing – Vinalink, bạn có thể tham khảo ĐỀ XUẤT CHIA PHẦN THƯỞNG phía dưới.

Ở phần này mình sẽ giới thiệu với các bạn https://merchant.vn – Nền tảng Mini CRM giúp bạn:
- Quản lý data khách chơi, tỷ lệ chiến dịch Gamification Marketing.
- Quản lý đơn hàng đa kênh và tích hợp: phần mềm bán hàng, cổng thanh toán, giao vận để nhà kinh doanh có thể xây dựng hệ thống bán hàng tự động.
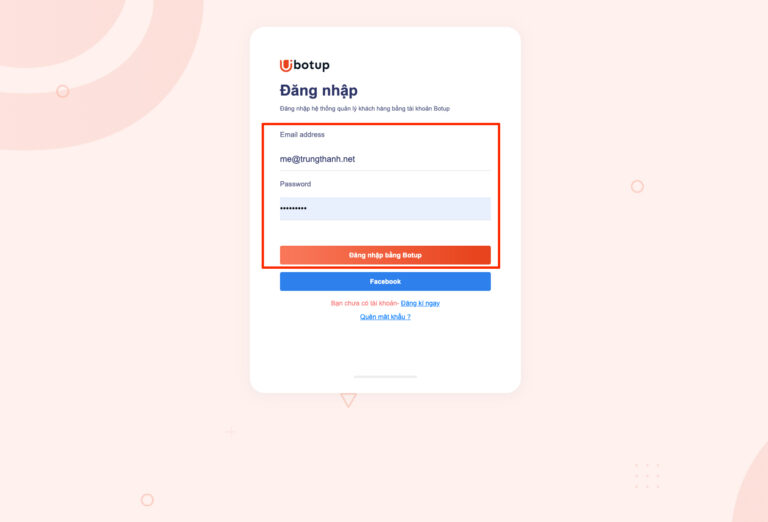
Bước 1: Truy cập https://merchant.vn. Đăng nhập tài khoản đã tạo ở phần 1 như hình bên dưới.

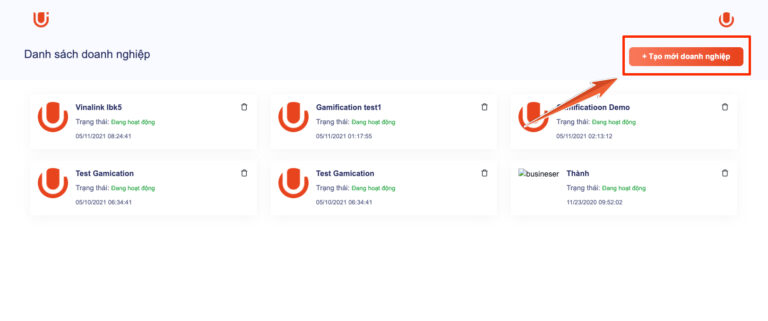
Bước 2: Khi đã đăng nhập tài khoản đã tạo ở bước 1 -> Click tạo mới doanh nghiệp. Ở đây bạn điền tên với mô tả doanh nghiệp của mình (nó là một doanh nghiệp online trên hệ thống).

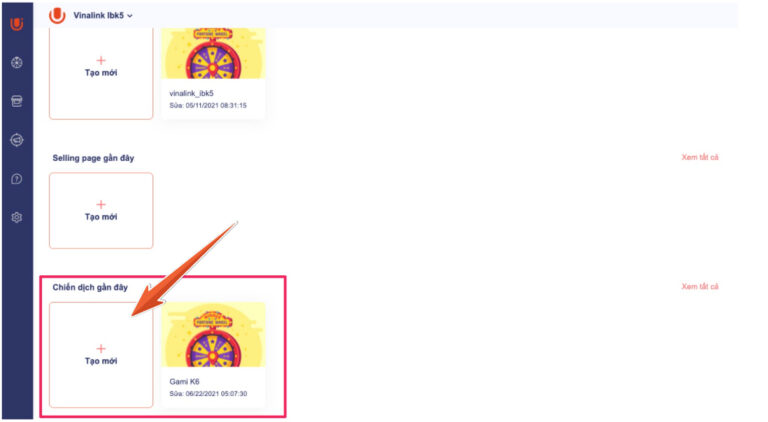
Bước 3: Sau khi tạo mới doanh nghiệp xong -> Bạn click vào doanh nghiệp bạn vừa tạo sẽ có giao diện như hình dưới. Vào chiến dịch gần đây -> Tạo mới để tạo CMS quản lý khách hàng chơi, hệ thống tỷ lệ trao quà cho khách hàng.

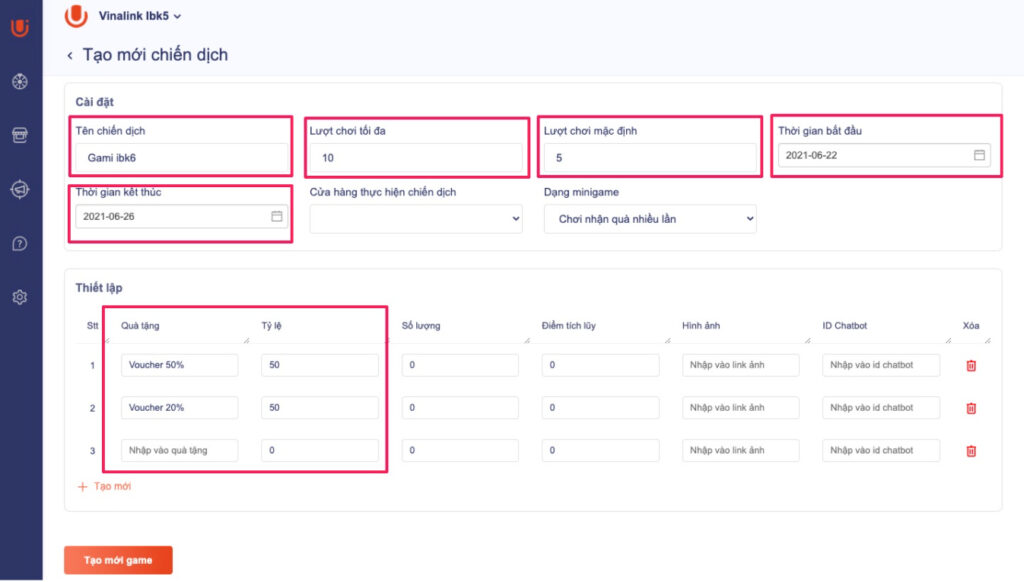
Bước 4: Thiết lập thông số cho Minigame, bao gồm các thông số sau:
- Tên chiến dịch: Đặt tên chiến dịch của bạn
- Lượt quay tối đa: Số lượt quay tối đa mà 1 khách hàng có thể quay
- Lượt quay mặc định: Là số lượt quay mặc định khi khách vào nhận được.
- Thời gian bắt đầu: Thời gian bắt đầu chiến dịch minigame
- Thời gian kết thúc: Thời gian kết thúc minigame

Phần thiết lập tỷ lệ % trúng của từng phần quà lưu ý:
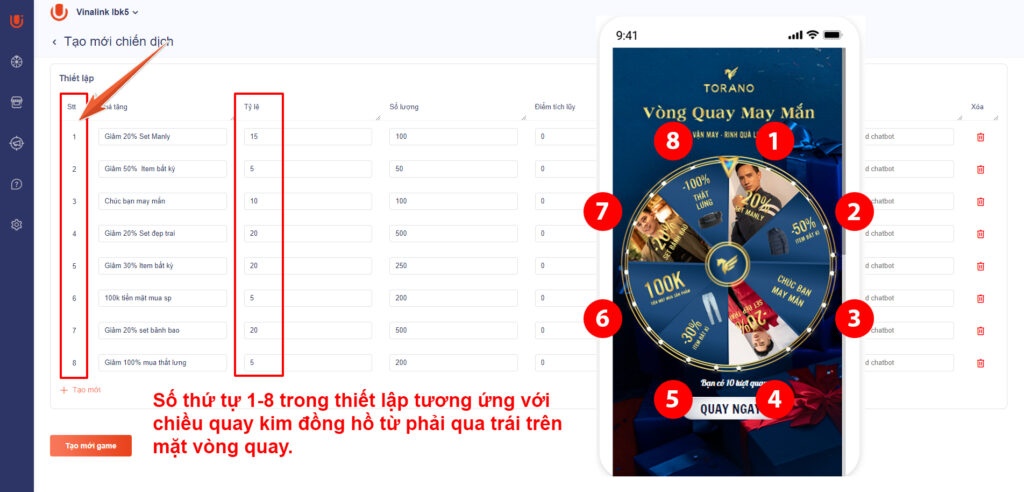
- Tên quà tặng trên thiết lập phải tương xứng với phần quà trên mặt vòng quay theo thứ tự 1 -> 8 theo chiều kim đồng hồ.
- Tỷ lệ tổng 8 phần quà cộng lại phải bằng 100% và đẩy đủ thông tin TỶ LỆ và SỐ LƯỢNG.
- Hệ thống chỉ chạy khi được thiết lập đủ cả tỷ lệ và số lượng. Ví dụ: Bạn muốn quà A tỷ lệ là 10% và số lượng tối đa chỉ có 100 quà.

Phần 4: Thiết kế giao diện vòng quay, phần quà Gamification
Có 3 cách để thiết kế mặt vòng quay may mắn:
- Thiết kế trên Canva
- Thiết kế trên nền tảng AppOn
- Thiết kế trên Photoshop, AI…
Ở đây mình sẽ hướng dẫn các bạn thiết kế cơ bản trên nền tảng AppOn, bạn nào muốn đẹp có thể tự thiết kế trên Photoshop hoặc Canva sẽ tuỳ biến được nhiều hơn.
Cách 1: Thiết kế trên Canva
Nếu bạn quen sử dụng Canva bạn hoàn toàn có thể sử dụng cách này, tuy nhiên bạn phải upload ảnh lên 1 sever ảnh nào đó để lấy link ảnh, cách thứ 2 thì hệ thống AppOn tự động xuất ra link ảnh. Mình sẽ hướng dẫn chi tiết các bạn cách số 2 nhiều hơn.
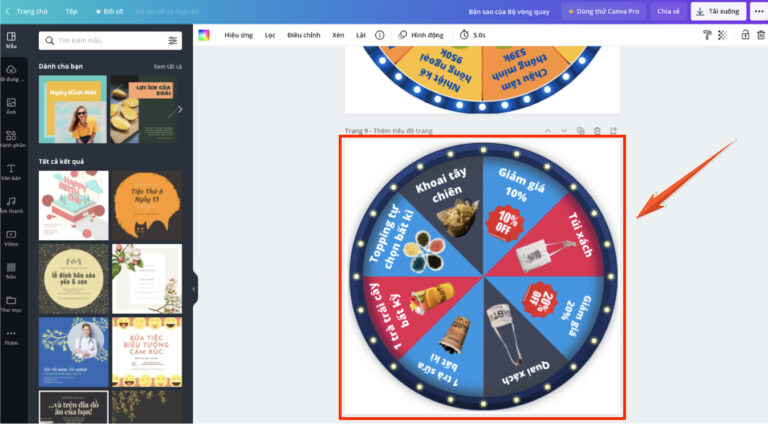
- Bạn vào đây để chọn mặt vòng quay phù hợp cho mình, mình đã làm tầm 30 mẫu cho bạn tha hồ chọn.
- Bấm “Sử dụng mẫu” vào tùy biến hình ảnh phần thưởng, chữ theo ý bạn muốn.
- Bấm “Tải xuống” chọn trang mặt vòng quay cần tải.
- Upload ảnh lên 1 sever ảnh (như https://imgur.com) bất kỳ để lấy link ảnh có đuôi .jpg hoặc .png. Làm trên nền tảng AppOn thì hệ thống tự động up ảnh lên sever nên bạn sẽ không cần làm bước này.

Cách 2: Thiết kế ảnh trên nền tảng AppOn
Bước 2.1: Bạn truy cập vào https://cms.botup.io/image-editor để tạo 1 mặt vòng quay và thiết thiết kế phần quà theo tỷ lệ mình đã thiết lập như bảng trên. Đăng nhập tài khoản đã tạo ở Bước 1.

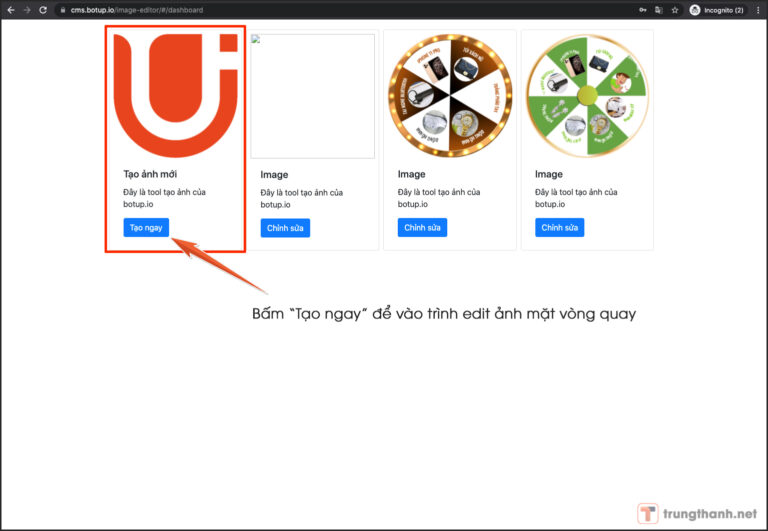
Bước 2.2: Nhấn “Tạo ngay” để vào trình thiết kế mặt vòng quay

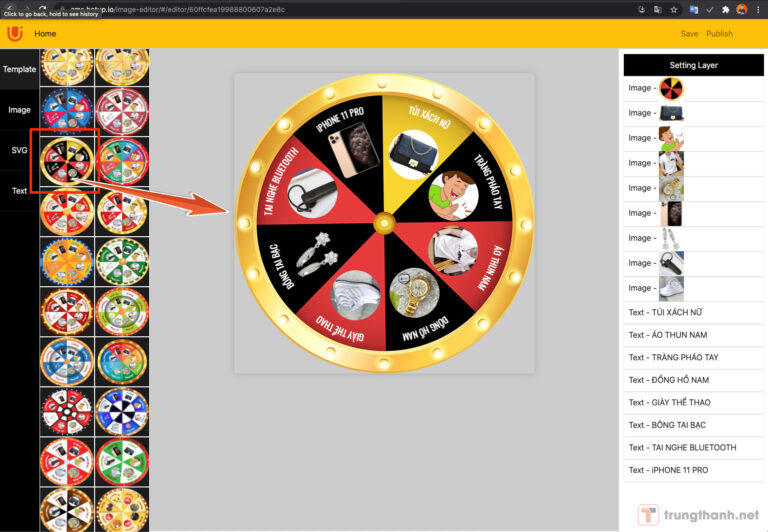
Bước 2.3: Kéo 1 mẫu vòng quay mà bạn thấy phù hợp vào trình chỉnh sửa.

Bước 2.4: Chỉnh sửa tên quà, ảnh các phần quà, cỡ chữ, font… ở khung bên phải.
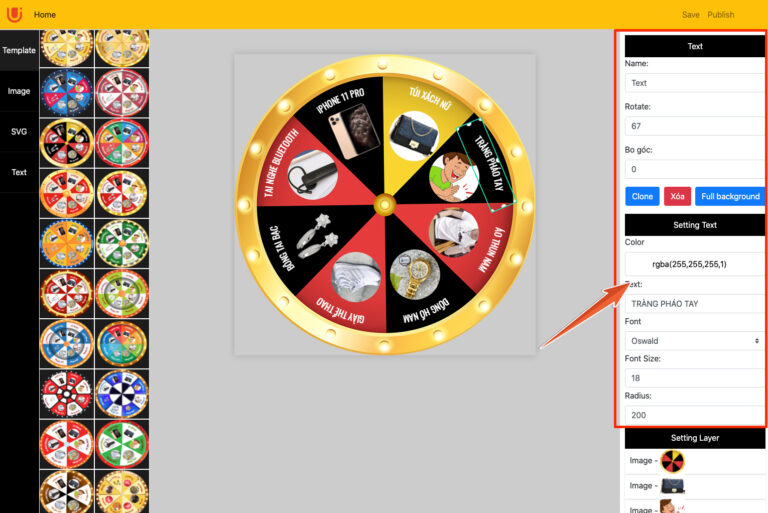
Text: Bạn bấm vào text -> ở tùy chọn khung bên phải sẽ có các thiết lập liên quan đến nội dung, cỡ chữ, kích thước… Hãy căn chỉnh tỷ lệ phù hợp, còn không bạn có thể giữ nguyên chỉ thay đổi nội dung.

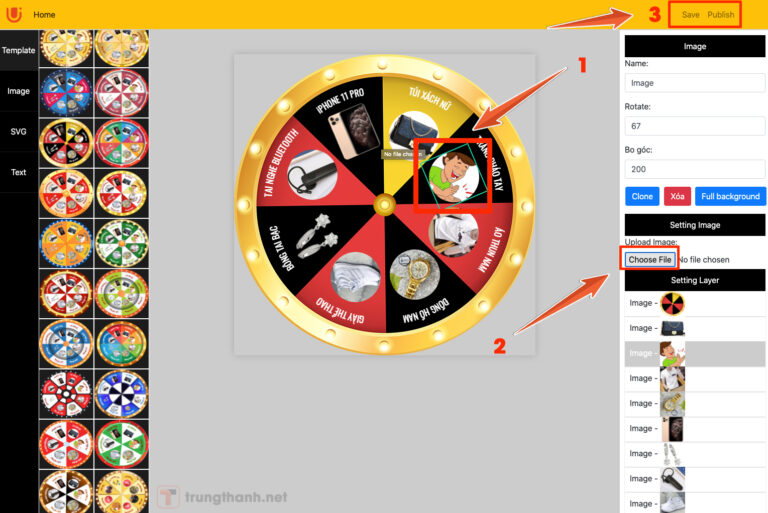
Hình ảnh phần quà: Bạn bấm vào từng ảnh quà bên tay phải sẽ ra khung seting. Ở đây bạn bấm “Choose File” để chọn ảnh phần quà bạn muốn tải lên vòng quay.
Bạn nên chọn hình ảnh có phông nền sạch, khi bạn tải lên hệ thống sẽ tự động cắt bo tròn ảnh.

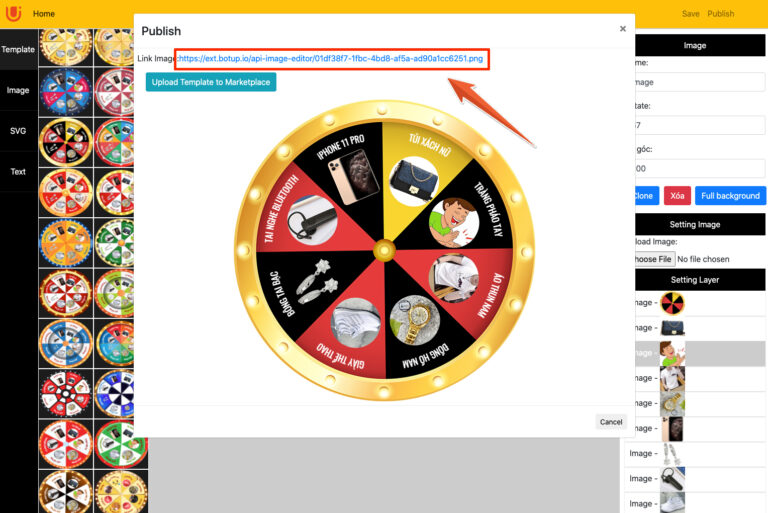
Bước 2.5: Sau khi bạn đã thay đổi xong hình ảnh phần quà, nội dung bạn bấm “Publish” như ảnh trên, hệ thống sẽ tự động xuất bản link ảnh cho bạn như hình dưới.

Link ảnh sẽ có dạng: https://ext.botup.io/api-image-editor/fd47d652-c9a5-4177-9b61-2e8b3f88df7d.png
Bạn lưu link ảnh của mình lại, hoặc để nguyên trang này để đến phần 5 chúng ta sẽ dán vào trang Landing Page Gamification.
Phần 5: Thiết lập trang Gamification, hình ảnh vòng quay, hệ thống quản trị người chơi
Ở phần trên các bạn đã làm được cho mình 3 thành phần chính đó là:
- Trang Landing Page Gamification, trang mà khách hàng sẽ vào tương tác và chơi.
- Hình ảnh mặt vòng quay, có chứa thông điệp các phần quà.
- Trang quản trị khách hàng chơi, tỷ lệ % quà.
Bước này chúng ta kết nối 3 thành phần vào với nhau để Gamification có thể hoạt động, khách hàng có thể tham qua quay để nhận quà.
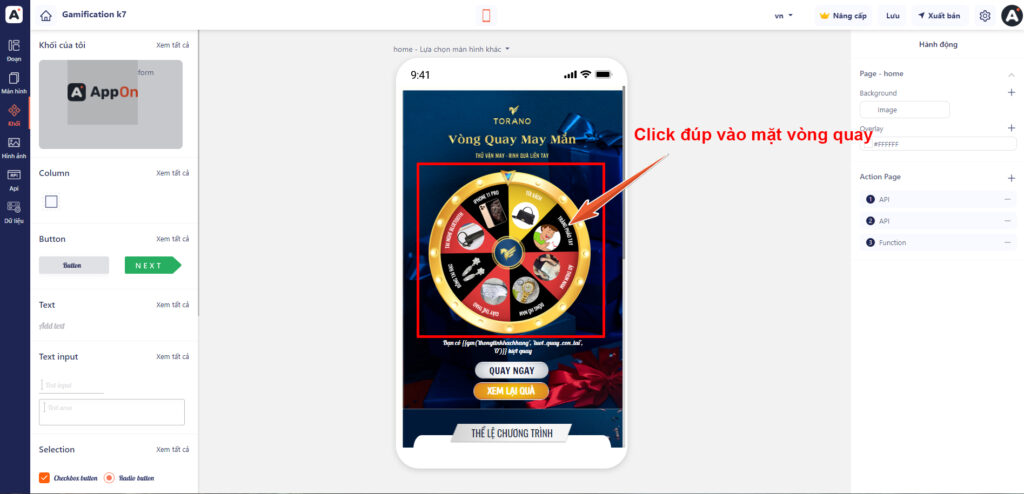
Bước 1: Sửa link ảnh mặt vòng quay đã làm ở bước 4 vào trang Gamification ở https://studio.appon.vn/studio bằng cách Click đúp vào mặt vòng quay

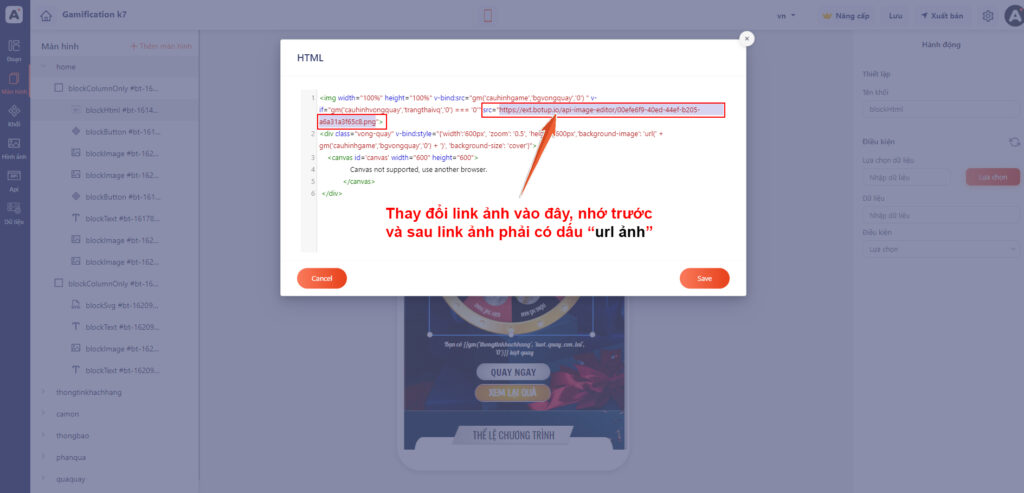
Bước 2: Thay đổi link được bôi đen bằng Link ảnh được tạo ở bước 2.5 Phần 2 dán vào phần HTML như dưới ảnh -> Nhấn Save.
LƯU Ý: Link ảnh nằm trong dấu “url ảnh”. Nếu bạn copy mà mấy dấu ngoặc khép thì hệ thống sẽ không cập nhật ảnh mặt vòng quay mới và sẽ lỗi.

Đồng thời dán link ảnh vào phần Dữ liệu -> Cauhinhgame -> bgvongquay
Bước 3: Kết nối hệ thống quản lý dữ liệu khách hàng, luật chơi https://merchant.vn bạn đã tạo ở phần 3 vào trang Gamification. Các bước như sau:
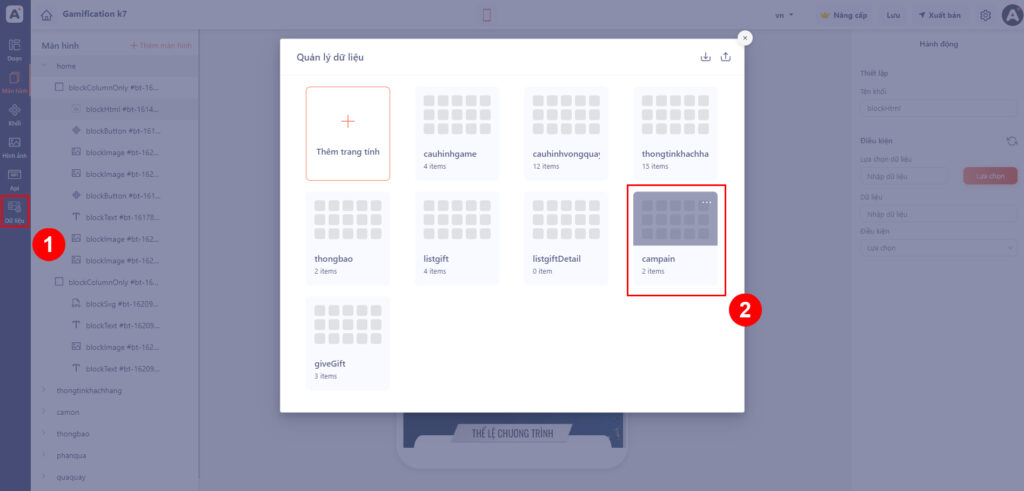
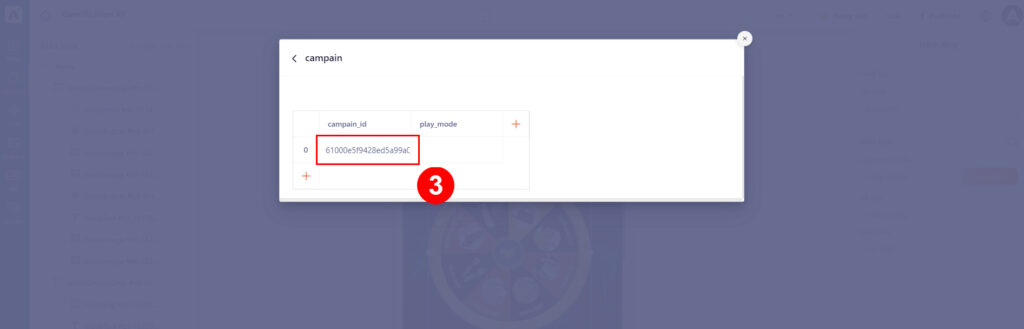
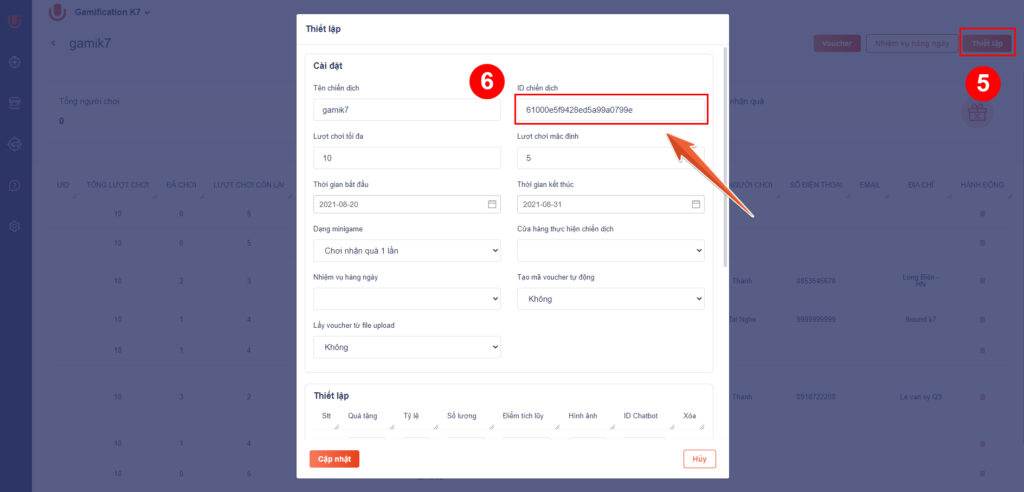
Vào Dữ liệu (1) -> campain (2) -> cập nhật (3) ID Campain là ID chiến dịch đã được tạo trong Merchant (6).


Copy ID chiến dịch (6) vào ID Campain (3). Bước thiết lập này để trang Gamification hiểu các cơ chế, luật chơi bạn đã thiết lập và dữ liệu khách chơi sẽ đổ về Merchant.

Bước 4: Sau khi thay xong các thông số trên cơ bản thiết lập hệ thống đã xong, giờ bạn sửa thể lệ chương trình để khi khách hàng tham gia chơi Gamification khách hàng sẽ nắm được luật chơi, cơ cấu giải thưởng.
LƯU Ý: Bước này cực kỳ quan trọng tránh những xung đột, tranh chấp không đáng có với khách hàng.
Xử lý vấn đề khi cập nhật luật chơi, thể lệ, refresh F5 mà trang Gamification vẫn không cập nhật
Trường hợp này xảy ra khi bạn thiết lập xong rồi nhưng bạn lại muốn cập nhật và lúc bạn refresh thì bạn không thấy cấu hình nội dung thay đổi như ý bạn muốn. Ví dụ: Lượt quay mặc định trước bạn đặt là 1 lượt giờ bạn muốn thay đổi là 5 lượt và khi bạn refresh trình duyệt vẫn thấy trên trang Gamification báo là 1 lượt.
Vấn đề ở đây là do trình duyệt như Chorme chẳng hạn đang lưu Cookies (là một đoạn văn bản, hình ảnh, video mà một web sever có thể lưu trên ổ cứng của bạn) trang Gamification khi bạn chưa cập nhật. Giờ bạn muốn cập nhật thay đổi mới nhất bạn phải xoá Cookies đi và refrest F5 trình duyệt để trình duyệt cập nhật trang cập nhật mới của bạn.
Cách xử lý như sau: Chuột phải -> Kiểm tra -> Application -> Cookies -> Chuột phải vào trang https://studio.appon.vn -> Clear. Rồi bạn F5 lại trình duyệt. Bạn đã thấy trang Gamification cập nhật những cài đặt mới của bạn rồi đấy.
Nguồn :https://trungthanh.net/